
一款成功的产品,诞生自一个成功的想法。但是一款产品从诞生到成型需要经历想法-原型-设计-开发-测试等漫长的过程,可以说原型设计在整个产品流程中处于最重要的位置。
什么是产品原型?
简单的说,产品原型就是产品设计成形之前的一个简单框架,即将页面模块、元素进行粗放式的排版和布局,同时加入一些交互性的元素,使其更加形象具体。也就是说,原型的设计是将想法(抽象信息)转化为线条和图形(具象信息)的过程,最终以产品框架的形式呈现。

清晰易懂的产品原型不仅方便产品经理与领导、UI设计师和技术人员在前期沟通产品思路,也可以更好地帮助美工和开发人员理解产品特性,使后续的设计和开发更为顺畅,提高整体的开发效率。
什么是合格的产品原型?
产品原型图以实现业务逻辑,详细阐明产品功能为核心。粗略的原型常常为后续的设计和开发带来很多的不变,增加沟通成本,所以在项目开发中要尽可能地使用高保真原型图,专注于产品原型的细节、功能及说明,同时要有一定视觉美感 。
然而在实际开发过程中,高保真原型图的验收目前没有统一的标准,本文采用的是客栈www.proginn.com制定的标准。下面我们通过具体的案例来说明合格的高保真原型应该是怎样的。
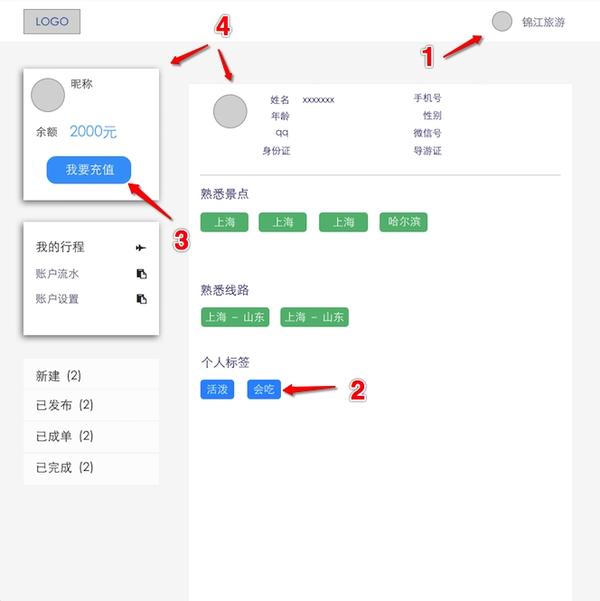
案例一 不合格的原型

案例一存在的问题:
1、缺乏『产品结构图』和『核心流程图』
2、上图中数字标记的位置
[1] 指示不明(不登录显示什么?有没有下拉?)
[2] 标签多余(其他页面没有与之相关的编辑页面)
[3] 按钮等重要操作,没有连接到指定页面(本案例是静态图原型)
[4] 两模块差异明显(粗糙拼凑)
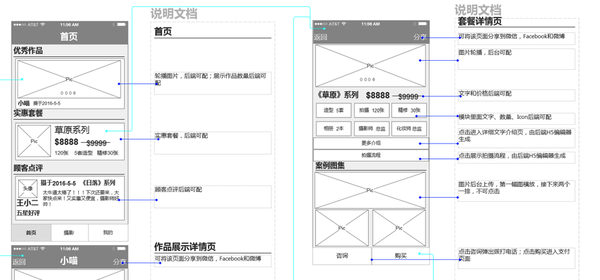
案例二 合格的原型

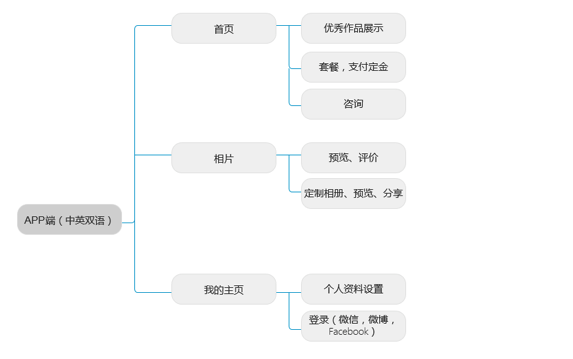
案例二 - 产品结构图

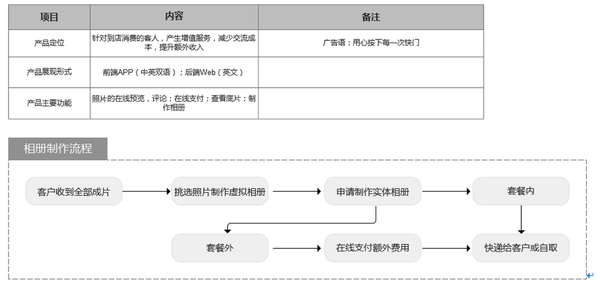
案例二 - 核心流程图及说明

案例二的产品原型,结构图明确,流程图清晰,重要页面指示和说明详细,有一定视觉美感。
高保真原型是一种把各种损耗降低到最小的开发方式。当然,在不同的项目中,对高保真原型图的要求也不一样。只要原型清晰地体现使用场景、信息架构、布局、控件逻辑、尺寸等要素,不给后续的设计和开发留坑,降低沟通和开发成本,一般而言就是合格的产品原型。